Wenn du den Aufbau eines Online-Shops auf der Basis von WordPress planst, dann stößt du eigentlich automatisch auf WooCommerce. Über 1/3 aller Online-Shops weltweit werden mit der Kombination WordPress und WooCommerce betrieben, und dies unabhängig von Branche oder Sortimentsgröße. WooCommerce kurz erklärt: WooCommerce ist ein kostenloses Softwareprogramm, auf das von anderen Softwareanwendungen zugegriffen werden kann. Damit kann WordPress, das gängigste Contentmanagement, in eine E-Commerce-Lösung umgewandelt werden und dient damit als Grundlage für einen selbständigen Onlineshop.
WooCommerce ist also eine vollständig anpassbare E-Commerce-Funktionserweiterung für WordPress, was die Erstellung eines Online-Shops stark vereinfacht und erleichtert. WooCommerce ist eine Open-Source-Lösung. Damit können beliebig Produkte eingestellt und im Shop angeboten werden. Darüber hinaus kann WooCommerce auch als Abrechnungsmodul für Erweiterungen in WordPress wie Dienstleistungen oder den Verkauf von Online-Fortbildungen genutzt werden. Die einfache Integration von Payment-Gateways wie PayPal grenzt die Abbruchraten stark ein und sorgt für einen schnelleren Cashflow als dies in anderen Shop-Systemen oft üblich ist.

Für viele Unternhemen, Marken und Händler ist e-Commerce immer noch unerforschtes Terrain. (Illustration by Thierry Fousse from Icons8)
Eine Standard-Einrichtung von WooCommerce ist schnell gemacht- – Die Herausforderung bei jedem Shop liegt in der Realisierung der individuellen Anforderungen. Wir haben euch einige Probleme und Stolpersteine aufgeführt, über die ihr bei der Erstellung eines Online-Shops häufig stoßen könnt.
Wichtig bei der Erstellung eines Shops ist die klare Erstellung der Zielgruppe und ein dafür schlüssiges Designkonzept. Leider wird dieser Aspekt oft nicht in seiner Wertigkeit erkannt und deshalb vernachlässigt. Ein erfolgreicher Shop bedingt ein klar durchdachtes Konzept, ausgehend von der Ziel-Definition über ein durchgängiges Erscheinungsbild bis hin zu den Verkaufstexten.
Kunden fühlen sich nur auf Webshops wohl, die einfach in ihrer Handhabung sind. Ist ein Shop kompliziert, umständlich oder unübersichtlich, wird er nicht erfolgreich werden. Gerade Neueinsteiger im Bereich Online-Shop haben da oft Probleme in der benutzerfreundlichen Umsetzung. Das beginnt bei der Darstellung des Warensortiments bis hin zur Ladegeschwindigkeit der Seiten und der Optimierung für Mobil-Nutzer. Ist beispielsweise der Kaufabschluss kompliziert und unverständlich, steigen mögliche Käufer schon vorher wieder aus.
Soll ein Shop gewinnbringend sein, muss die Conversions-Rate stimmen, also der Anteil der Shopbesucher, der letztendlich mein Produkt auch wirklich in den Warenkorb legt und damit kauft. Ziel sollte also sein, die Conversion zu erhöhen und zu stabilisieren. Viele Klicks allein machen den Erfolg also nicht aus.
Deshalb darf bei der Shop-Erstellung nicht vergessen werden, eine genaue Analyse deiner Zielgruppe und deren Kaufverhalten zu erarbeiten. Daraufhin abgestimmt muss das Webdesign und der Aufbau deines Shops sein.
Probleme gibt es häufig, wenn bei einem Shop-Aufbau die Bedeutung eines guten Hostings unterschätzt wird. Eine Standard-Einrichtung von WooCommerce scheint schnell gemacht. (Ein SSL-Zertifikat ist Standard.) Die eigentliche Herausforderung liegt darin, dass das gewählte Hosting die individuellen Gegebenheiten und Anforderungen eures Shops realisieren und optimal umsetzen kann.
Bei einem hohen Bestell-Aufkommen kann es sein, dass der Server ausfällt.
Hohe Bestell-Aufkommen treten beispielsweise um Feiertage wie etwa Weihnachten oder auch vor dem Valentinstag auf. Wenn du in deinem Shop also Artikel verkaufst, die an solchen Tagen als Geschenke besonders begehrt sind, läufst du bei einem schwachen Hoster unter Umständen Gefahr, dass deine Website in die Knie geht, weil dein Server die Last der Anfragen nicht verarbeiten kann.
Eure Kunden werden euch meistens über Google suchen, und hoffentlich auch finden. Und gerade hier taucht der nächste mögliche Stolperstein auf: die SEO-Herausforderungen. Ihr müsst hier Bereiche beachten wie Produkt- und Kategorie-Seiten, Filter, Paginierung. Für Einsteiger oft große Fragezeichen und Hürden.
Die Internetnutzung ist in Deutschland streng geregelt, was auch den E-Commerce miteinschließt. Es ist also unbedingt notwendig, dass man sich gerade im rechtlichen Bereich genau informiert und gegebenenfalls auch beraten lässt, um Abmahnungen zu vermeiden. Die Standardinstallation von WooCommerce wurde für den amerikanischen Markt entwickelt. Man muss also darauf achten, dass eventuelle Anpassungen für den deutschen Markt notwendig sein können. (Nachrüsten mit Plugin)
Viele Neu-Shopbetreiber unterschätzen den Umfang der Vorbereitungsarbeiten im logistischen Bereich. Dazu zählen Punkte wie Versandkosten, Rücksendungen, in welche Länder soll verkauft/versendet werden, die Beachtung der gesetzlichen Vorschriften beim Versand in die gewünschten Länder, unterschiedliche Mehrwertsteuer-Raten, Fremd-Währungen, mögliche Bezahloptionen, Lagerverwaltung, Umsetzung nach Bestelleingang, Verwalten von Rücksendungen, Reklamationen. Die Liste könnte man schier endlos erweitern.
Ihr freut euch, wenn euer Kundenstamm und euer Umsatz mit der Zeit stetig zu nimmt. Aber damit wächst auch die Arbeit im administrativen Bereich. Ihr müsst Rechnungen erstellen, Stornos und Rücksendungen verwalten, eure Buchhaltung auf Stand halten, auf die Steuer achten. Da verliert man schnell mal den Überblick. Eine Erleichterung ist hier eine passende Buchhaltungssoftware. Damit könnt ihr Rechnungen und Angebote erstellen oder eure Kundenbestellungen und Buchhaltung verwalten.
Bei der Erstellung eines WooCommerce Online-Shops müssen viele Aspekte beachten werden, und dies von Anfang an. Sonst entstehen unnötige Probleme und damit auch vermeidbare Kosten. Wir stehen dir da mit unserer langjährigen Expertise und frischen Ideen gerne zur Seite. Unser breites Know-How hilft beim Aufbau deiner Marke und unterstützt dich auch bei den wachsenden technischen Anforderungen, die ein Online-Shop heute mit sich bringt. Gemeinsam entwickeln wir ein funktionierendes Shop-System, um dein Angebot optimal im Markt zu etablieren und erfolgreich zu machen.
[vc_row css_animation=”” row_type=”row” use_row_as_full_screen_section=”no” type=”full_width” angled_section=”no” text_align=”left” background_image_as_pattern=”without_pattern”][vc_column][vc_column_text]
„Lorem ipsum“ ist wohl der bekannteste Blindtext schlechthin. Dieser hat keine spezielle Bedeutung, sondern soll helfen, einen Eindruck für das Layout zu gewinnen. Nun gibt es auch eine einfache Lösung für alle Webdesigner und -entwickler: Lorem Picsum.Die Verwendung ist denkbar einfach. Man hängt an die URL des Tools einfach die gewünschte Bildgröße (Breite und Höhe) an und schon erhält man ein passendes Platzhalterbild.
Beispiel für ein Bild mit der Breite 800px und der Höhe 600px:
https://lochbronner.com/wp-content/uploads/2022/05/400.jpeg
Das daraus entstehende Bild sieht dann so aus:

Für quadratische Bilder reicht die einmalige Angabe der Seitenlänge:
https://picsum.photos/400
Anstatt sich ein zufälliges Bild ausgeben zu lassen, kann man auch ein bestimmtes Motiv auswählen. Dafür muss in die URL /id/{image} eingefügt werden, wobei {image} mit der Bild-ID ersetzt werden muss:
https://picsum.photos/id/1/200
Eine Liste mit allen Motiven findet ihr hier: Motiv-Liste Picsum
https://picsum.photos/200/300?grayscale
https://picsum.photos/200/300/?blur
Der Grad der Unschärfe kann einen Wert zwischen 1 und 10 einnehmen:
https://picsum.photos/200/300/?blur=5
Bild in Graustufen und mit Unschärfe:
https://picsum.photos/id/870/200/300?grayscale&blur=3
Weitere Funktionen können auf der offiziellen Website nachgesehen werden. Viel Spaß!
Um Besuchern Deiner Website eine Kontaktanfrage zu ermöglichen, brauchst Du nicht unbedingt ein kompliziertes Formular. Du kannst schon mit einer einzigen Code-Zeile einen Link erstellen, der die wichtigsten Infos überträgt. Wird der Link angeklickt, öffnet sich das Standard-E-Mail-Programm des Besuchers und er kann Dir ganz einfach eine Nachricht schicken. Du kannst sogar schon Teile des Inhalts und der Betreffzeile, sowie mehrere Empfänger vorgeben mit nur einer Zeile Code. Wie das geht, erfährst Du in diesem Beitrag.
Dieser Link ist ein ganz simpler Link ohne Vorgaben. Der Code sieht wie folgt aus:
<a href="mailto:john.doe@domain.de">E-Mail schreiben</a>
Mit dieser Code-Zeile kannst Du direkt vorgeben, wer diese E-Mail noch bekommen soll:
<a href="mailto:john.doe@domain.de,%20jane.doe@domain.de">E-Mail an zwei Personen schreiben</a>
Diese Vorgabe ist besonders praktisch, weil Du E-Mails anhand des Betreffs schon leicht erkennen und filtern kannst. So weißt Du z.B. ob eine E-Mail wichtig oder dringend ist.
<a href="mailto:john.doe@domain.de?subject=Hier%20steht%20der%20Betreff">E-Mail mit Betreff</a>
Diese E-Mail wird per Kopie an einen weiteren Empfänger geschickt. Diese Adresse ist für den der die E-Mail verfasst sichtbar.
<a href="mailto:john.doe@domain.de?cc=jane.doe@domain.de">E-Mail mit Kopie</a>
Wenn Du allerdings nicht willst wie in Punkt 4, dass der Verfasser der E-Mail sieht, an wen die E-Mail noch verschickt wird, kannst Du eine sogenannte Blindkopie vorgeben und verschicken lassen.
<a href="mailto:john.doe@domain.de?bcc=jane.doe@domain.de ">E-Mail mit Blindkopie</a>
Du kannst auch schon etwas Inhalt für die E-Mails vorgeben, allerdings musst Du hier beachten, den Inhalt codiert anzugeben.
Ein Beispiel könnte so aussehen:
<a href="mailto:john.doe@domain.de?body=Hallo%20John,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.">E-Mail schreiben</a>
Du kannst natürlich nicht nur die einzelnen Dinge vorgeben wie in Punkt 1-6 beschrieben. Du kannst auch alles miteinander kombinieren und so eine perfekte E-Mail-Vorlage erstellen, mit allen Inhalten, die Du vom Verfasser brauchst. Hierbei musst Du beachten, dass alle Einzelattribute mit dem Kürzel & verbunden werden müssen, da es sonst zu Fehlern kommen kann oder Inhalte einfach fehlen.
<a href="mailto:john.doe@domain.de?subject=Hier%20steht%20der%20Betreff&body=Hallo%20John,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.">E-Mail mit Betreff und vorbereiteter Nachricht schreiben</a>
Wie Du siehst, es ist ganz einfach, mit nur einem Link ähnlich viele Infos zu bekommen wie mit einem Formular. Du musst einfach nur den Link anlegen und in Deine Website an der gewünschten Stelle in den HTML-Code einfügen – fertig!
Die Technik entwickelt sich rasant weiter und damit auch die Vielfalt im Bereich Webdesign. Heute sind die Möglichkeiten im Webdesign nahezu grenzenlos und für Kreativität gibt es eine Menge Spielraum, um die User Experience zu verbessern. Zudem ändern sich die Spielregeln für Suchmaschinenoptimierung grundlegend in 2018. Im Vorjahr stellte sich schon heraus, dass immer mehr Menschen mobil auf Webseiten unterwegs sind. Suchmaschinen wie Google reagieren darauf und bevorzugen immer mehr mobil optimierte Webseiten in ihrem Ranking. 2018 gibt es daher einige Trends, die interessant sind. Also los geht’s, hier sind die 7 Trends im Bereich Webdesign, die besonders hervorstechen und für Dich spannend sein könnten.
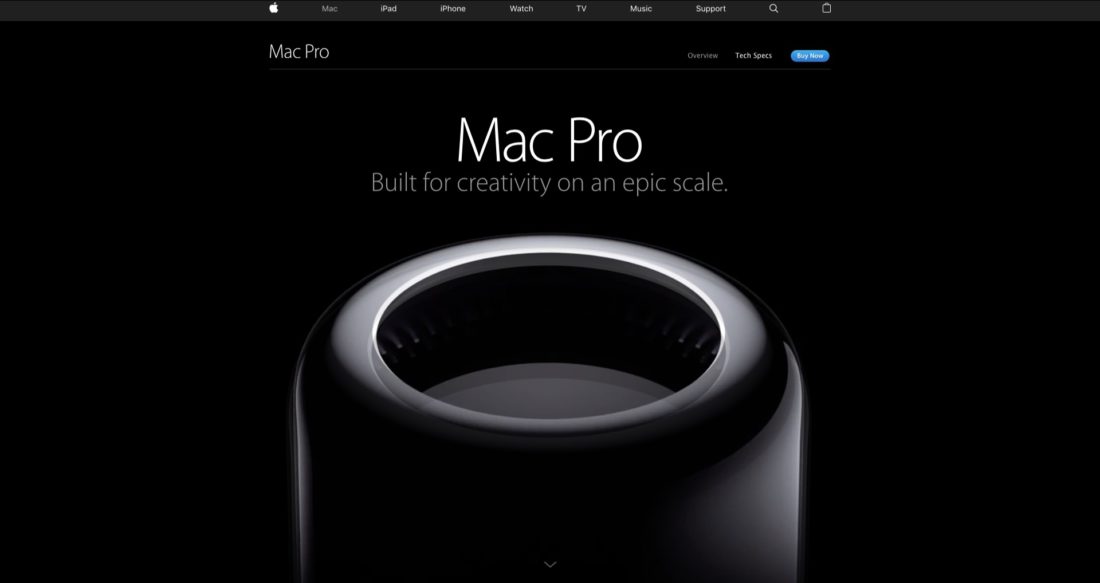
Dieser Trend hält sich auch in 2018 und besticht durch klares Design und übersichtliche Navigationen. Der User kann so schnell wie möglich durch die Website navigieren und wird nicht vom wichtigen Inhalt abgelenkt. Der Vorteil dieses Designansatzes ist, dass die Ladezeit der Website sehr schnell ist und damit perfekt für die Suchmaschinenoptimierung (SEO). Es wird sich aufs Wesentliche konzentriert, aber es besteht Raum für Kreativität.

Apples Produktseite für den Mac Pro ist schlicht in schwarz-weiß gehalten. Quelle: www.apple.com/mac-pro/

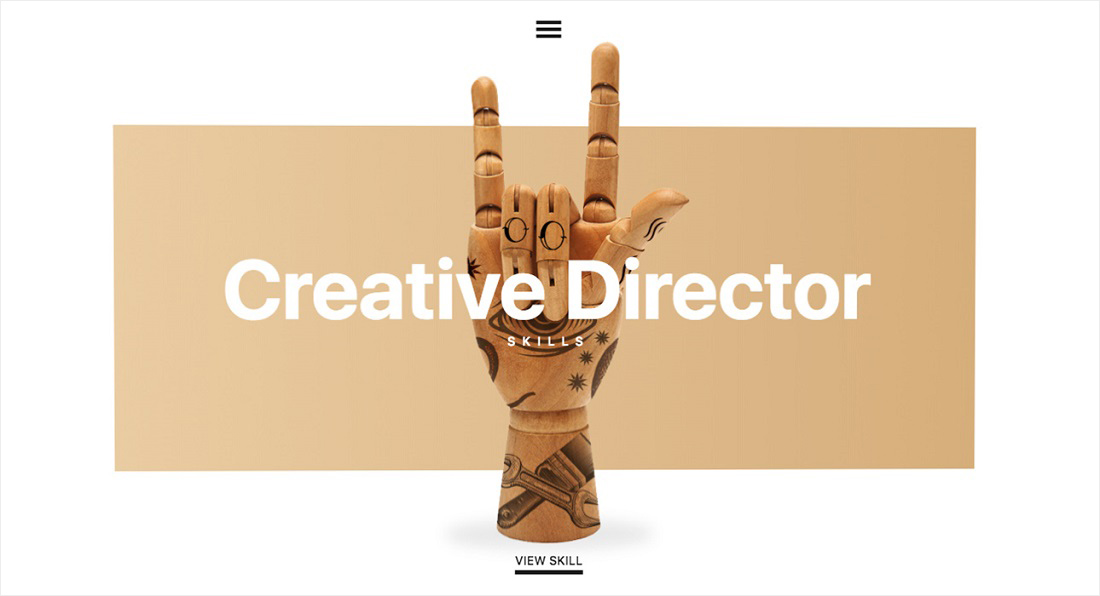
Formen – Farben – Statements – das Portfolio von Designer Jean Baptiste Giffard. Quelle: digitaldesigner.cool
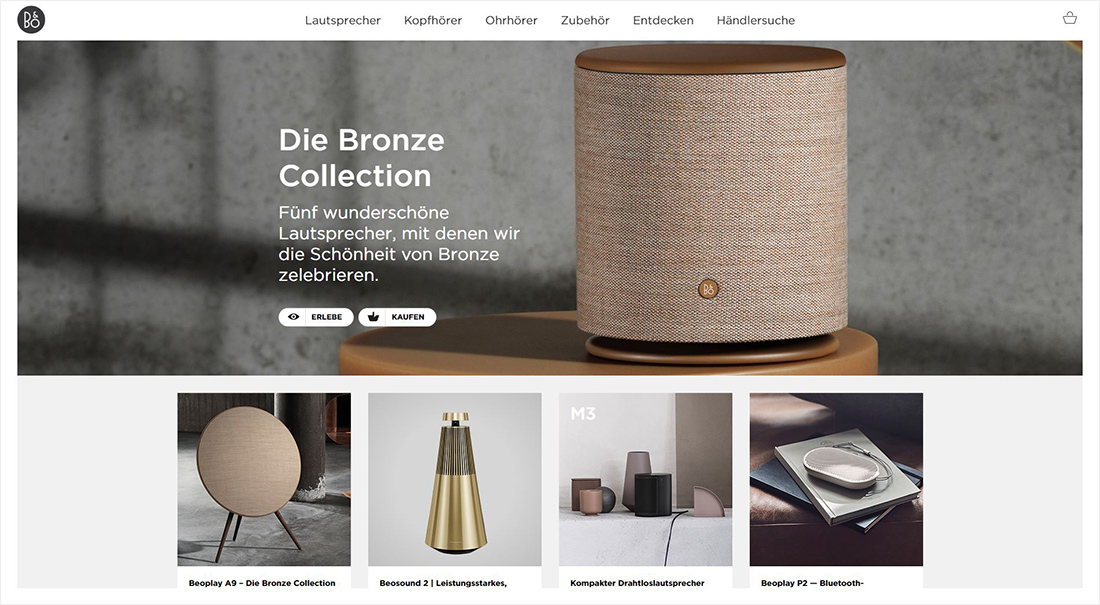
Über die letzten Jahre wurde flaches Design ohne viel Tiefe sehr beliebt. Klar, grafisch und auf die wichtigen Dinge reduziert. In 2018 wird dieses Design verfeinert, mit mehr Tiefe durch leichte Schatten. Aus der Perspektive des Users sind die Elemente so leichter voneinander zu unterscheiden und der Fokus des Users kann gelenkt werden. Die User Experience (UX) verbessert sich deutlich und Wichtiges kann besser in den Vordergrund gebracht werden.

Der Einsatz von Kontrasten und geeigneten Bildern schafft Tiefe, ohne abzulenken. Quelle: beoplay.com/de-de
Große Firmen wie Spotify oder Stripe scheuen sich nicht, kräftige Farben und Farbverläufe einzusetzen. Blau, Lila, Pink und Grün liegen ganz weit vorne. Die Übergänge der einzelnen Bereiche auf der Website sind nicht mehr gerade und horizontal, sondern gern auch mal schräg, in Wellenform oder ein Farbverlauf in den nächsten Bereich hinein. Alles etwas lockerer und doch klar getrennt. Zudem werden gerne auch mal dynamische Scroll-Effekte eingesetzt, in denen der Inhalt nach und nach auftaucht je weiter man scrollt. Die Website wirkt dadurch dynamischer und interessanter.
Ein großer Trend für 2018 ist auch der Einsatz von Illustrationen und Animationen anstatt einfacher Stockfotos. Firmen wie Kontist zum Beispiel, arbeiten mit eigens für sie erstellten Illustrationen passend zum eigenen Branding. Andere setzen Gifs und Cinemagraphs ein, für mehr Unterhaltung und Dynamik auf der Website. Der Content wird insgesamt lebendiger und authentischer, wenn man nicht nur Fotos einsetzt. Der User bleibt meist länger auf der Website. Allerdings sollte man nicht zuviele solcher Elemente einsetzen, um die Ladezeit nicht zu verringern und die Seite nicht zu unruhig werden zu lassen.
Bis vor wenigen Jahren war der Einsatz von anderen Schriften, als den verfügbaren Standardschriften auf einer Website nahezu unmöglich. Heute kann man dank hochaufgelöster Displays den Einsatz von speziellen Schriften wagen und braucht dafür nur ein paar Zeilen CSS-Code. Besonders Serifen-Schriften sind auf dem Vormarsch und werden kreativ in Szene gesetzt. Die User-Experience wird verbessert und Text kann besser lesbar gemacht werden. Der Fokus des Users kann durch den Einsatz von Typografie gezielt gelenkt werden.
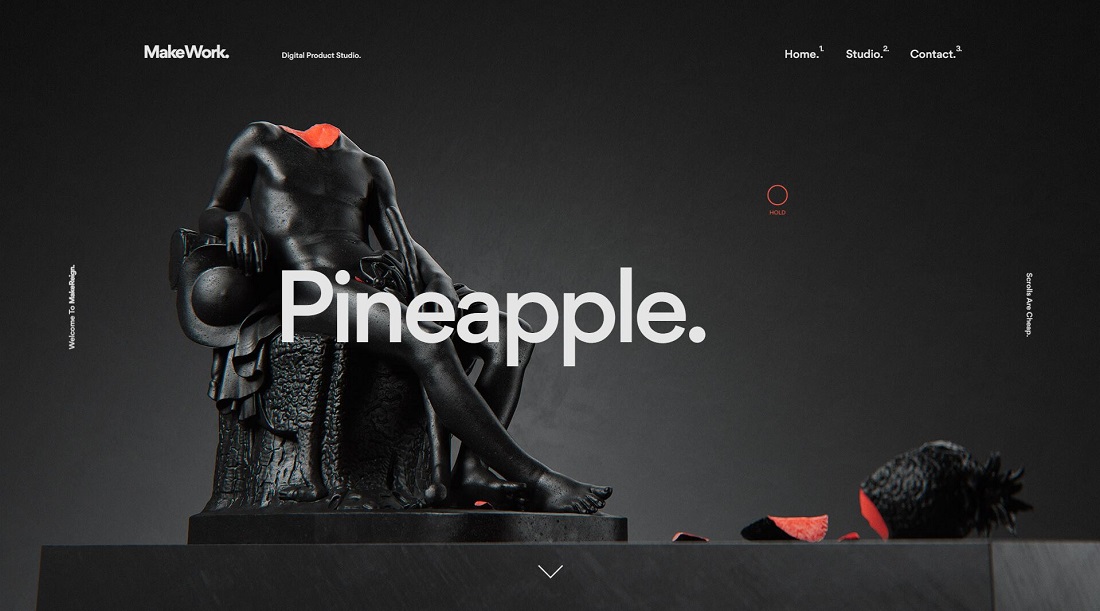
Früher stand auf den Webseiten meist nur das Produkt im Fokus, aber nicht die Menschen dahinter. Man konnte sich als User kaum ein Bild von den Menschen im Hintergrund machen und sich damit auch weniger mit der Marke identifizieren. 2018 fällt besonders auf, dass Fotos von Menschen vermehrt auf Webseiten auftauchen, egal ob diese Firma Produkte oder Dienstleistungen anbietet. Durch gezieltes Storytelling wird mehr Verbundenheit zwischen User und Firma geschaffen.

Hier wurden extra eigene Bilder für jedes Portfolio-Projekt gerendert – absolute Oberliga. Quelle: makereign.com
Pinterest machte es vor und versuchte etwas ganz Neues im Bereich Design. Jetzt ist dieser Trend auch im Webdesign 2018 angekommen. Das Karten-Design hat den großen Vorteil, dass der User die Website intuitiv bedienen kann und leicht versteht. Zudem ist dieses Design optimal an mobile Endgeräte wie Smartphones und Tablets anzupassen. Responsive Design kann perfekt umgesetzt werden, so dass die Website auf jedem Gerät optimal angezeigt wird.
Die Inhalte können vielseitig kreativ gestaltet werden, aber man darf nie vergessen, alles für mobile Endgeräte zu optimieren. Google hat es angekündigt. Der Ranking-Algorithmus wird langfristig auf Mobile-First-Indexing umgestellt. Webseiten sollten daher frühzeitig für mobile Geräte angepasst werden, um nicht im Ranking ganz nach hinten zu rutschen oder gar ganz zu verschwinden. Responsive Design ist also spätestens seit 2018 sehr wichtig und sollte immer berücksichtigt werden.
Wenn Du jetzt Lust bekommen hast, Deiner Website einen neuen Anstrich zu verleihen oder Hilfe bei der Optimierung benötigst, dann melde Dich bei uns! Wir helfen Dir gerne, Deine Website kreativ in Szene zu setzen und für Suchmaschinen zu optimieren. Komm gerne vorbei auf eine Tasse Kaffee und wir besprechen, was wir für Dich tun können. Wir bieten modernes Webdesign mit responsive Code und Support bei der Wartung und Pflege Deiner Website. Unser Team hat jahrelange Erfahrung und weiß, was Deine Website braucht, damit Du mit Deinem Unternehmen noch mehr Erfolg hast. Also buche ein unverbindliches Beratungsgespräch, damit wir Dich und Dein Unternehmen kennenlernen können. Wir freuen uns auf Dich!
Was gibt es schöneres als an einer lokalen WordPress Installation zu arbeiten… Geringe Ladezeiten, volle Kontrolle, Unabhängigkeit von Remote Server und Internet! Doch bevor man loslegen kann, benötigt man noch eben eine lokale Entwicklungsumgebung. Puh, klingt erstmal nach Arbeit, doch zum Glück stellt hier die Web-Community viele kostenlose Tools zur Verfügung, die teils seit über einem Jahrzehnt einen hervorragenden Job leisten. Lokale Entwicklung von WordPress Websites: Los geht’s!
Eine der gängigsten Methoden ist die Installation einer fertigen Apache-Distribution unter Windows oder MAC. Zu den bekanntesten Komplettlösungen zählt hier definitiv das kostenlose XAMPP. Dieses Open-Source-Paket ist denkbar einfach zu installieren und daher gerade (aber nicht ausschließlich) für Einsteiger geeignet. Das Paket kommt mit der Datenbanklösung MariaDB, PHP sowie Perl daher. Ist die Installation erledigt, muss lediglich eine WordPress Installation in das htdocs-Verzeichnis kopiert sowie eine neue Datenbank angelegt werden. URL aufrufen – WordPress installieren – fertig! So einfach kann es sein. Diverse Tutorials gibt es online bereits wie Sand am Meer. Auf der offiziellen Seite WordPress.org Seite wird in der Kategorie Local Server Stack neben XAMPP auch noch MAMP (nur für MAC) genannt.
Eine weitere häufige Lösung ist das Arbeiten in einer virtuellem Umgebung. Hierfür muss eine virtuelle Maschine genutzt werden, d.h. mittels spezieller Software wird ein komplett eigenständiges System simuliert. Dafür gibt es diverse Software wie beispielsweise Hyper-V, VMWare Fusion, VMWare Player uvm. Für diesen Artikel betrachten wir die Oracles Virtualisierungssoftware VirtualBox genauer. Ist die Software installiert, gibt es mehrere Möglichkeiten, eine WordPress Installation anzustoßen. Im Folgenden sehen wir uns zwei besonders leichte Vorgehensweisen an.
Bitnami stellt eine große Anzahl fertig konfigurierter Open-Souce-Pakete zur Verfügung, darunter auch ein WordPress Paket. Dieses lädt man sich herunter und startet es in der Virtual Box. Bei dieser Prozedur wird eine virtuelle Linux-Umgebung inklusive fertig installierter und konfigurierter WordPress Installation erstellt. Man muss sich also fast um nichts kümmern, dafür ist man allerdings auch an das fertige Paket von Bitnami gebunden.
Ein Tool, dessen Name bereits die Intention “lokale Entwicklung” erkennen lässt: local by Flywheel. Es wurde eigens für die einfache lokale WordPress Installation entwickelt wurde und basiert auf einer virtuellen Umgebung. Local by Flywheel ist der Geheimtipp für alle, die es nicht nur unkompliziert haben wollen, sondern auch noch auf diverse Extras stehen, wie beispielsweise:
Wer seine WordPress Seite bei diesem Dienst hostet, kann außerdem ohne zusätzliche Hilfsmittel seine lokale Installation online stellen.
Neben diesen leicht umsetzbaren Lösungsansätzen gibt es noch viele andere Möglichkeiten, eine lokale Entwicklungsumgebung für WordPress zu schaffen. Diese sind eher für technisch versiertere Anwender zu empfehlen und sollen an dieser Stelle nur angeschnitten werden.
Mithilfe von VirtualBox und Vagrant, einer Ruby-Anwendung zum Erstellen und Verwalten von virtuellen Maschinen, lässt sich eine für WordPress optimierte Entwicklungsumgebung betreiben. Es gibt es eine spezielle Vagrant Konfiguration namens Varying Vagrant Vagrants, welche eigens für die WordPress Entwicklung erstellt wurde. Interessierte können beispielsweise beim VVV Tutorial auf WordPress.org beginnen.
Ähnlich wie die “normale” Virtualisierung, allerdings mit einigen Unterschieden, welche an dieser Stelle keine Rolle spielen sollen. Eine Software für eine Containervirtualisierung ist beispielsweise Docker. Für Interessierte eignet sich die Dokumentation im Docker Hub.
Happy Developing!
–
Du interessierst dich für das CMS WordPress? Vielleicht interessiert dich dann auch mein Artikel 13 Gründe, warum WordPress das beste CMS für Websites ist.
Je umfangreicher ein Website-Projekt ist, desto länger und unübersichtlicher werden auch die CSS Dateien. Bevor man also mal eben etwas am Aussehen ändern möchte, muss man sich erst durch unzählige Zeilen Code kämpfen, um die richtige Stelle zu finden. Fehler schleichen sich ein, Werte können nicht wiederverwendet werden, Passagen wiederholen sich. Als CSS-Anwender wirft man wehmütig einen Blick zu anderen (Programmier-) Sprachen, welche über nützliche Funktionen wie Variablen und Co. verfügen.
Zum Glück gibt es für dieses Problem eine Lösung in Form von CSS Präprozessoren. Der Name verrät bereits, dass diese am Anfang des Workflows zum Einsatz kommen. Aus schlanken Dateien, in denen „Variablen“, „Funktionen“ und „Mixins“ verwendet werden können, entstehen so die fertigen CSS-Dateien. Die bekanntesten Vertreter sind derzeit Sass, LESS und Stylus. Welcher dieser Präprozessoren zum Einsatz kommt, hängt unter anderem vom jeweiligen Projekt sowie den eigenen Vorlieben ab. In diesem Beitrag möchten wir uns Sass genauer ansehen, welches wir auch selbst für die Erstellung von (WordPress) Websites nutzen.
Nach eigenen Angaben ist Sass “the most mature, stable, and powerful professional grade CSS extension language in the world.” Es ist im Jahr 2007 erschienen und wurde von Hampton Catlin entwickelt. Auf der offiziellen Website finden sich viele Beispiele sowie eine ausführliche Dokumentation: sass-lang.com
Die Kernfunktionen und damit Basis von Sass sind:
Mehr zu den einzelnen Funktionen erfahrt ihr im Folgenden.
Wer kennt das nicht: bestimmte Werte wie HEX-Codes werden seitenübergreifend eingesetzt, müssen aber jedes Mal wieder neu getippt werden. Sind viele verschiedene Farben im Einsatz, ist es zudem oftmals nicht sofort ersichtlich, welches Snippet man jetzt kopieren soll. Abhilfe schaffen da Variablen, welchen man einfach die gewünschten Werte zuteilt. Diese kann man dann an jeder Stelle wiederverwenden.
$font-family: 'Roboto', sans-serif;
$font-color: #111;
body {
font: $font-family;
color: $font-color;
}Dieser Code wird umgewandelt in:
body {
font: 'Roboto', sans-serif;
color: #111;
}Anders wie bei HTML verfügt CSS über keine Möglichkeit der Verschachtelung. Sass dagegen schon, und dies erspart nicht nur Arbeit, sondern fördert auch die Übersichtlichkeit.
.highlight {
h1 {
color: yellow;
}
a {
text-decoration: underline;
}
p {
font-weight: bold;
font-size: 1.5rem;
}
}Dieser Code wird umgewandelt in:
.highlight h1 {
color: yellow;
}
.highlight a {
text-decoration: underline;
}
.highlight p {
font-weight: bold;
font-size: 1.5rem;
}Zwar bietet CSS bereits eine Import Funktion, jedoch wird dabei lediglich per HTTP eine weitere CSS Datei angefordert. Bei Sass können dagegen mehrere Dateien zu einer einzigen zusammengefügt werden.
// style.scss
body {
background-color: #eee;
}
@import ‘font’;
footer {
display: block;
}
// _font.scss
h1 {
font-size: 2rem;
color: #aaa;
}Diese beiden getrennten SCSS Dateien werden kombiniert und man erhält folgenden Code:
body {
background-color: #eee;
}
h1 {
font-size: 2rem;
color: #aaa;
}
footer {
display: block;
}Es empfiehlt sich bei größeren Projekten mit einer sinnvollen Anzahl solcher Importdateien zu arbeiten, damit die Übersicht erhalten werden kann. Ein weiterer Vorteil ist, dass so einzelne Module auch in einem anderen Projekt verwendet werden können. Es ist zu beachten, dass die Namen der zu importierenden SCSS Dateien mit einem Unterstrich beginnen müssen.
Wiederkehrende Funktionen und Vorlagen, Mixins genannt, sind eine weitere nützliche Erweiterung, die euch das Arbeiten mit CSS Dateien erleichtert. Eine einmal erstellte Vorlage lässt sich beliebig oft im gesamten Projekt verwenden.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.button {
@include border-radius(20px);
}Dieser Code wird folgendermaßen interpretiert:
.button {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
border-radius: 20px;
}Eine weitere Möglichkeit, überflüssigen Code einzusparen. Bestehende CSS Selektoren werden einfach durch Platzhalter erweitert.
%meldung {
border: 2px dotted #000;
padding: 5px 10px;
font-weight: 800;
}
.nachricht {
@extend %meldung;
}
.erfolg {
@extend %meldung;
color: green;
}
.error {
@extend %meldung;
color: red;
}
.warnung {
@extend %meldung;
color: yellow;
}Dieser Code wird umgewandelt zu:
.nachricht, .erfolg, .error, .warnung {
border: 2px dotted #000;
padding: 5px 10px;
font-weight: 800;
}
.erfolg {
color: green;
}
.error {
color: red;
}
.warnung {
color: yellow;
}Hin und wieder ist es in CSS nötig, mathematische Berechnungen anzustellen. Sass bringt dafür die nötigen Operatoren mit.
.main {
width: 800px / 960px * 100%;
}Daraus wird dann:
.main {
width: 83.33333%;
}Hierfür benötigt ihr einen passenden Compiler. Wir verwenden aktuell Prepros für Windows, es gibt allerdings auch noch zahlreiche andere Vertreter wie beispielsweise CodeKit (Mac) und Compass (Windows + Mac).
[Update: seit 2017 gibt es jetzt auch ohne Präprozessor die Möglichkeit Variablen einzusetzen, siehe dazu CSS Custom Properties; wir empfehlen trotzdem weiterhin den Einsatz von Präprozessoren wie Sass oder LESS, da Variablen ja nicht das einzige Feature ist.]
Frameworks haben sich zu einem wichtigen Bestandteil der WordPress-Landschaft etabliert. Sie ergänzen das CMS um zahlreiche Features und machen damit das Leben für WordPress-Entwickler wie auch -Benutzer einfacher
In diesem Artikel möchten wir uns mit folgenden Fragen beschäftigen:
Ein Framework ist in gewisser Weise eine spezielle Art von WordPress-Theme bzw. WordPress-Plugin, welches Einfluss auf das Aussehen und die Funktionen der Website hat. Es gibt verschiedene Wege, wie ein solches Framework eingebunden werden kann, beispielsweise als Parent-Theme (mit eigene Child-Themes), als eigenständiges Theme (ohne Child-Themes), oder als Plugin (ergänzt um ein passendes Theme). Der wesentliche Unterschied zwischen einem (Starter-) Theme und einem Framework ist, dass erstes lediglich auf die Core-Funktionalitäten von WordPress zurückgreift, während zweites diese erweitert. Wer also nur “optischen Beistand” bei der Entwicklung einer WordPress-Website ersucht, ist mit einem einfachen Theme bereits bedient. Wer dagegen die Grundfunktionen von WordPress erweitern möchte, der kann sich am immer größeren werdenden Framework-Gabentisch bedienen.
Die Entwickler von WordPress Frameworks bedienen im Großen und Ganzen zwei verschiedene Einsatzgebiete:
Vorteil #1: Ein Framework kann ein echter Kickstarter für ein neues WordPress-Projekt sein, denn man fängt nicht bei Null an, sondern kann auf die Entwicklungsleistung anderer Programmierer zurückgreifen. Die große Community, welche gerade bei den beliebtesten Frameworks für einen stetigen Strom an neuen Themes, Plugins und Code-Snippets sorgt, erleichtert die Arbeit ungemein und die ganze Nutzerschaft kann davon profitieren.
Vorteil #2: Mit Frameworks wird eine Seite sehr update- und anpassungsfähig. Egal ob eine neue Theme-Version installiert oder das Aussehen komplett geändert werden soll, die Grundfunktionen des Frameworks sowie die dort festgelegten Einstellungen bleiben stets erhalten. Für Updates liefern die meisten Frameworks bereits einen Button im Backend mit, weshalb sich der Nutzer nicht mit einer manuellen Aktualisierung via FTP beschäftigen muss.
Vorteil #3: Sicherheit und SEO – durch den Einsatz von (starken) Frameworks profitiert die gesamte Website von einer erhöhten Sicherheit sowie einer verbesserten Suchmaschinenfreundlichkeit.
Eine pauschale Antwort auf diese Frage lässt sich leider nicht machen, denn dafür sind Websites und deren Ersteller/Nutzer einfach zu unterschiedlich. Jeder Entwickler bzw. Webdesigner hat persönliche Präferenzen, außerdem liefert jedes Framework unterschiedliche Funktionen mit. Einen Gesamtsieger für jeden Anwendungsfall kann es daher nicht geben. Die Auswahl muss deswegen individuell im Einzelfall getroffen werden. Zumindest eine Übersicht der derzeit beliebter WordPress Frameworks (Stand 2017) kann an dieser Stelle aber gegeben werden:
An dieser Stelle ein großes Dankeschön an alle Mitwirkenden, welche den Einsatz toller Frameworks erst ermöglichen!
–
Vielleicht interessiert dich ja auch mein themenrelevanter Artikel “13 Gründe, warum WordPress das beste CMS für Websites ist“.
Wie entsteht eigentlich ein Webdesign? Oder anders gefragt – wo beginnt man? Sicherlich hat jeder Webdesigner eine eigene Vorgehensweise, die auf die individuelle Arbeitsweise abgestimmt ist. Lässt man persönliche Präferenzen außer Acht, könnte man sich aber zumindest fragen, für welches Endgerät die ersten Designs erstellt werden sollen. Fängt man etwa bei hochauflösenden Bildschirmen für Desktops an? Oder bei Notebooks? An diesem Punkt setzt der sogenannte Mobile First Ansatz an. Wie der Name bereits vermuten lässt, beginnt man mit dem Design für mobile Geräte bzw. mit der kleinsten Layout Variante. Danach bewegt man sich nach und nach auf die größeren Varianten zu.
Doch woher rührt eigentlich der Trend Mobile First? Früher wurde meist nur bzw. erst eine Desktop-Version erstellt, der dann optional eine mobile Variante hinzugefügt wurde. Da Websites aber immer häufiger auf mobilen Geräten wie Smartphones genutzt werden, verschieben sich hier die Prioritäten. Für manche Seiten ist die mobile Version längst wichtiger als ihr “großer Bruder”.
Spätestens nach dieser Ankündigung ist klar, wie dominant die Rolle des mobilen Webdesigns inzwischen ist: Google führt einen eigenen Index ein, der gezielt mobile Versionen von Websites listet. Eine vollwertige mobile Website ist daher wichtiger als je zuvor, wenn man weiterhin gute Suchmaschinenplatzierungen beibehalten möchte. Der Trend Mobile First könnte dadurch zusätzlichen Aufwind bekommen.
Vom Mobile First Ansatz kann die ganze Website profitieren – schließlich stehen bei diesem gerade die Inhalte im Fokus. Die Website wird auf das Wesentliche konzentriert und wichtige Inhalte werden möglich dominant, d.h. möglichst weit oben positioniert. Auf dieser soliden Basis kann in einem späteren Schritt die Desktop Variante erstellt und um weitere Funktionen ergänzt werden. Bestenfalls erhöht sich damit auch die Usability einer Website.
Es gibt verschiedene Möglichkeiten, eine Mobile First Website zu entwickeln. In der Praxis hat sich hierbei insbesondere das Responsive Webdesign bewährt, welches sich optimal verbinden lässt.
Das Responsive Webdesign hat für eine starke Verbesserung der Benutzerfreundlichkeit von Websites auf unterschiedlichen Geräten gesorgt. Websites mit einem responsiven Layout sind in ihrer Gestalt nicht länger starr, sondern passen sich unterschiedlich großen Bildschirmen dynamisch an. Einen wichtigen Grundstein für das reaktionsfähige Webdesign legte der amerikanische Webdesigner Ethan Marcotte mit einem Artikel im Jahr 2010. Dabei stellte Marcotte auch die CSS „Media Queries“ vor, welche inzwischen wichtige Bestandteile vieler Webseiten sind.
Lange Zeit war Responsive Webdesign kein sehr großes Thema. Erst mit der zunehmenden Verbreitung von Smartphones (allen voran das iPhone) und weiteren internetfähigen Geräten erhielt diese Disziplin einen echten Aufwind. Als Selbstversuch kann man mit einem Smartphone eine Website betrachten, welche Anfang der 2000er entstanden ist und seither nicht mehr überarbeitet wurde. Schnell wird klar, dass hier die Usability stark zu wünschen übrig lässt. Schriften sind zu klein, Seiten überfüllt und Links sind nur mit einer Lupe klickbar. Mal schnell die Öffnungszeiten eines lokalen Geschäftes zu recherchieren kann somit zur echten Geduldsprobe werden. Eine von mehreren Lösungen, um dieses Problem zu bewältigen, ist das Responsive Webdesign.
Die größte Herausforderung von Responsive Webdesign ist vermutlich die hohe Anzahl verschiedener Geräte mit ihren unterschiedlichen Bildschirmgrößen. Angefangen von sehr kleinen Smartphone-Displays, über Tablets und Notebooks bis hin zu großen Monitoren – auf jedem Gerät soll eine Website optimal dargestellt werden. Doch nicht nur die Abmessung variiert, sondern auch die Auflösungsdichte. So hat ein Retina-Display des iPhone 6 eine Punktdichte von 326 ppi, während jene vom MacBook Pro mit Retina Display lediglich 227 beträgt.
Darüber hinaus funktionieren mobile Geräte anders als der Desktop-Computer. Hier gibt es keine Maus-Cursor, welche Hover-States aktivieren könnten. Klickbare Flächen müssen deshalb umso besser als solche erkennbar sein. Letztlich ist das Ziel, jedem einzelnen Gerät gerecht zu werden und somit allen Website-Nutzern eine optimale Darstellung und Bedienung zu ermöglichen.
Damit eine Website auf jedem Gerät optimal dargestellt werden kann, muss diese einige Informationen abfragen können. Hierzu zählt beispielsweise die verfügbare Fläche oder auch die Geräte-Orientierung (Hochformat/Querformat). Hierzu werden sogenannte CSS Media Queries eingesetzt. Diese kennt man bereits aus anderen Anwendungsbereichen – so werden oftmals Stylesheets für einen bestimmten Browser oder für den Druck bereit gestellt.
Mithilfe der Media Queries (bei CSS2 hießen diese noch Media Types) können verschiedene Daten abgefragt werden, beispielsweise:
Möchte man jetzt zum Beispiel bestimmen, dass eine Website auf Bildschirmen mit einer Breite von mindestens 1000px einen schwarzen Hintergrund erhält, dann könnte der passende Befehl so aussehen:
@media only screen and (min-width: 1000px) {
body {
background-color: #000;
}
}
Nun muss jeder Webdesigner selbst entscheiden, wie er seine Breakpoints bzw. Umbruchpunkte setzt. Möglich wäre folgende Vorgehensweise:
@media (min-width:320px) { /* Smartphones */ }
@media (min-width:481px) { /* E-Readers (Portrait), kleinere Tablets, Smartphones */ }
@media (min-width:641px) { /* E-Readers (Landscape), Tablets (Portrait), Smartphones */ }
@media (min-width:961px) { /* Tablets, Laptops und Desktops mit niedriger Auflösung */ }
@media (min-width:1025px) { /* Größere Tablets, Laptops und Desktops */ }
@media (min-width:1281px) { /* Hochauflösende Laptops und Desktops, TV-Geräte und Beamer */ }
Es empfiehlt sich, bei der kleinsten Größe zu beginnen und sich dann nach und nach zum Breakpoint mit der größten Breite vorzuarbeiten. Diesen Ansatz nennt man auch Mobile First. Zwar ist es theoretisch auch möglich, anders herum vorzugehen. Allerdings bietet der Mobile First Ansatz einige Vorteile, z.B. die Priorisierung wichtiger Inhalte und die damit verbundenen hierarchische Anordnung.
Nun ist das Responsive Webdesign allerdings nicht die einzige Lösung zur Bereitstellung von Smartphone-freundlichen Websites. Nachfolgend zwei weitere Ansätze.
In manchen Aspekten unterscheidet sich ein adaptives Layout gar nicht so sehr von einem responsiven Layout. Hier wird ebenfalls mit Media Queries gearbeitet und versucht, dass Design an die Bildschirmgröße anzupassen. Allerdings geschieht dies nicht fließend, sondern mit starren Umbrüchen. Das Adaptive Webdesign ist also eher anpassungsfähig als reaktionsfähig. Meist wird je eine Version für Desktops, Tablets und Smartphones erstellt, welche jeweils ein fixes Layout besitzen. Ein solch starres Raster ist zwar keine optimale Lösung, zumindest jedoch ein Anfang.
Vorteil dieser Methode ist eine recht schnelle und einfache Umsetzung, schließlich kann mit fest definierten Abmessungen gearbeitet werden und so das Design für jeden gewählten Viewport exakt gestaltet werden. Dies ist zugleich aber auch der größte Nachteil, denn bei der Vielzahl an unterschiedlichen Geräten ist es mit einer handvoll Viewports nicht getan. Idealerweise müsste also ein eigenes Design für jede neue Displaygröße festgelegt werden – ein Unterfangen, was so in der Realität wenig Sinn macht. Einen interessanten Artikel zu diesem Thema könnt ihr hier lesen.
Eine zweite Alternative zum Responsive Webdesign ist eine separate Website-Version für mobile Endgeräte. Diese steht losgelöst von der Desktop-Version und kann damit optimal für mobile Geräte optimiert werden. Möglich ist dies beispielsweise mittels einer dynamischen Bereitstellung (Dynamic Serving) oder einer eignen URL für die mobile Seite. Bei Dynamic Serving liefert der Server je nach User-Agent einen anderen Code. Zu beachten ist, dass eine eigene mobile Website-Version zu mehr Arbeitsaufwand führen und die Umsetzung von Änderungen länger dauern kann.
Letztlich geht es beim Responsive Webdesign darum, dem Nutzer – unabhängig vom Endgerät – eine optimierte Website mit maximaler User-Experience und Usability bereitzustellen. Ob ein responsives Layout dafür das richtige Vorgehen ist, hängt wohl auch stark davon ab, wie gut oder schlecht dieses umgesetzt wird.
Interessante Links:
Originalartikel von Ethan Marcotte zum Thema Responsive Webdesign: http://alistapart.com/article/responsive-web-design
Sebastian Lochbronner
86830 Schwabmünchen
Deutschland