
Die Technik entwickelt sich rasant weiter und damit auch die Vielfalt im Bereich Webdesign. Heute sind die Möglichkeiten im Webdesign nahezu grenzenlos und für Kreativität gibt es eine Menge Spielraum, um die User Experience zu verbessern. Zudem ändern sich die Spielregeln für Suchmaschinenoptimierung grundlegend in 2018. Im Vorjahr stellte sich schon heraus, dass immer mehr Menschen mobil auf Webseiten unterwegs sind. Suchmaschinen wie Google reagieren darauf und bevorzugen immer mehr mobil optimierte Webseiten in ihrem Ranking. 2018 gibt es daher einige Trends, die interessant sind. Also los geht’s, hier sind die 7 Trends im Bereich Webdesign, die besonders hervorstechen und für Dich spannend sein könnten.
Dieser Trend hält sich auch in 2018 und besticht durch klares Design und übersichtliche Navigationen. Der User kann so schnell wie möglich durch die Website navigieren und wird nicht vom wichtigen Inhalt abgelenkt. Der Vorteil dieses Designansatzes ist, dass die Ladezeit der Website sehr schnell ist und damit perfekt für die Suchmaschinenoptimierung (SEO). Es wird sich aufs Wesentliche konzentriert, aber es besteht Raum für Kreativität.

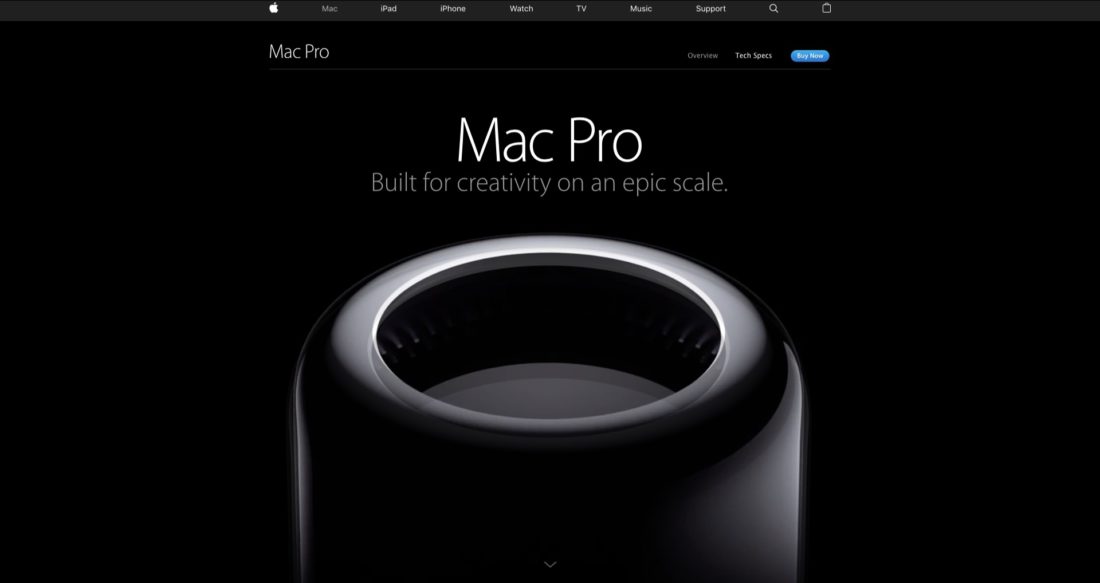
Apples Produktseite für den Mac Pro ist schlicht in schwarz-weiß gehalten. Quelle: www.apple.com/mac-pro/

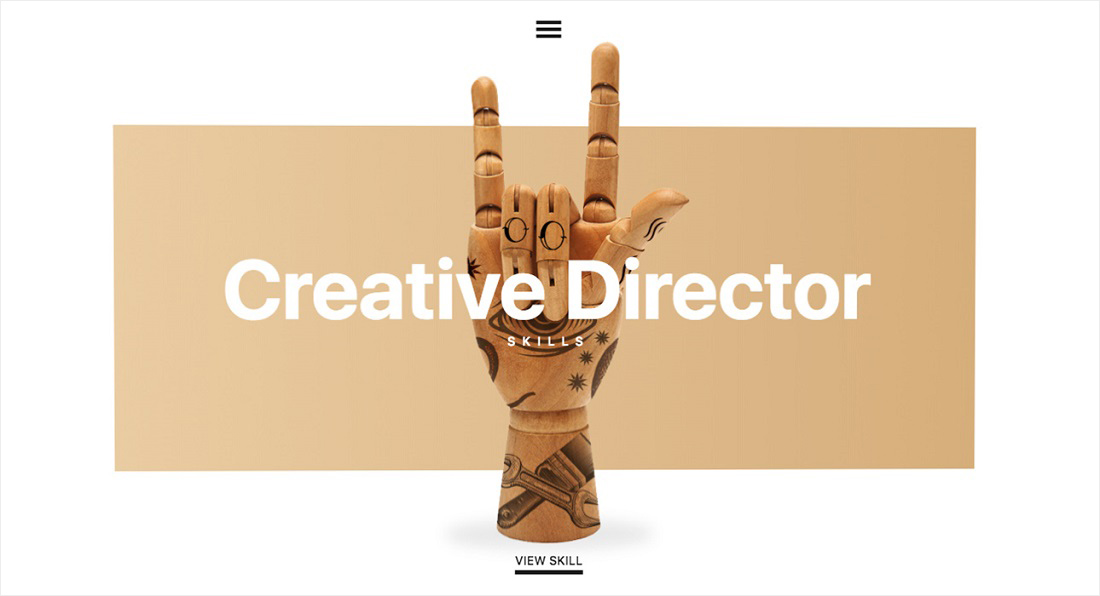
Formen – Farben – Statements – das Portfolio von Designer Jean Baptiste Giffard. Quelle: digitaldesigner.cool
Über die letzten Jahre wurde flaches Design ohne viel Tiefe sehr beliebt. Klar, grafisch und auf die wichtigen Dinge reduziert. In 2018 wird dieses Design verfeinert, mit mehr Tiefe durch leichte Schatten. Aus der Perspektive des Users sind die Elemente so leichter voneinander zu unterscheiden und der Fokus des Users kann gelenkt werden. Die User Experience (UX) verbessert sich deutlich und Wichtiges kann besser in den Vordergrund gebracht werden.

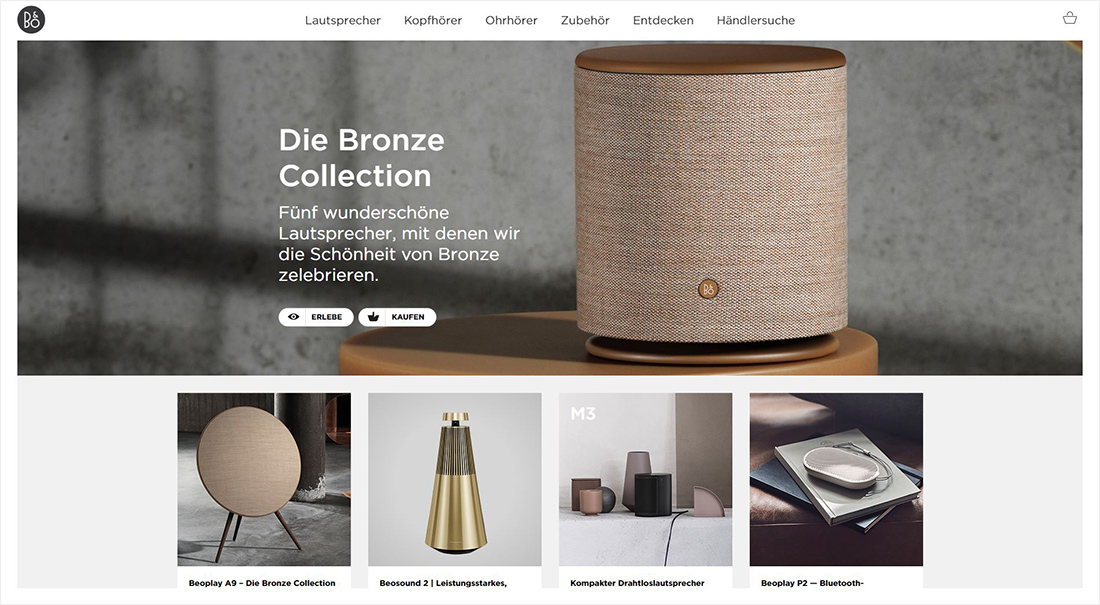
Der Einsatz von Kontrasten und geeigneten Bildern schafft Tiefe, ohne abzulenken. Quelle: beoplay.com/de-de
Große Firmen wie Spotify oder Stripe scheuen sich nicht, kräftige Farben und Farbverläufe einzusetzen. Blau, Lila, Pink und Grün liegen ganz weit vorne. Die Übergänge der einzelnen Bereiche auf der Website sind nicht mehr gerade und horizontal, sondern gern auch mal schräg, in Wellenform oder ein Farbverlauf in den nächsten Bereich hinein. Alles etwas lockerer und doch klar getrennt. Zudem werden gerne auch mal dynamische Scroll-Effekte eingesetzt, in denen der Inhalt nach und nach auftaucht je weiter man scrollt. Die Website wirkt dadurch dynamischer und interessanter.
Ein großer Trend für 2018 ist auch der Einsatz von Illustrationen und Animationen anstatt einfacher Stockfotos. Firmen wie Kontist zum Beispiel, arbeiten mit eigens für sie erstellten Illustrationen passend zum eigenen Branding. Andere setzen Gifs und Cinemagraphs ein, für mehr Unterhaltung und Dynamik auf der Website. Der Content wird insgesamt lebendiger und authentischer, wenn man nicht nur Fotos einsetzt. Der User bleibt meist länger auf der Website. Allerdings sollte man nicht zuviele solcher Elemente einsetzen, um die Ladezeit nicht zu verringern und die Seite nicht zu unruhig werden zu lassen.
Bis vor wenigen Jahren war der Einsatz von anderen Schriften, als den verfügbaren Standardschriften auf einer Website nahezu unmöglich. Heute kann man dank hochaufgelöster Displays den Einsatz von speziellen Schriften wagen und braucht dafür nur ein paar Zeilen CSS-Code. Besonders Serifen-Schriften sind auf dem Vormarsch und werden kreativ in Szene gesetzt. Die User-Experience wird verbessert und Text kann besser lesbar gemacht werden. Der Fokus des Users kann durch den Einsatz von Typografie gezielt gelenkt werden.
Früher stand auf den Webseiten meist nur das Produkt im Fokus, aber nicht die Menschen dahinter. Man konnte sich als User kaum ein Bild von den Menschen im Hintergrund machen und sich damit auch weniger mit der Marke identifizieren. 2018 fällt besonders auf, dass Fotos von Menschen vermehrt auf Webseiten auftauchen, egal ob diese Firma Produkte oder Dienstleistungen anbietet. Durch gezieltes Storytelling wird mehr Verbundenheit zwischen User und Firma geschaffen.

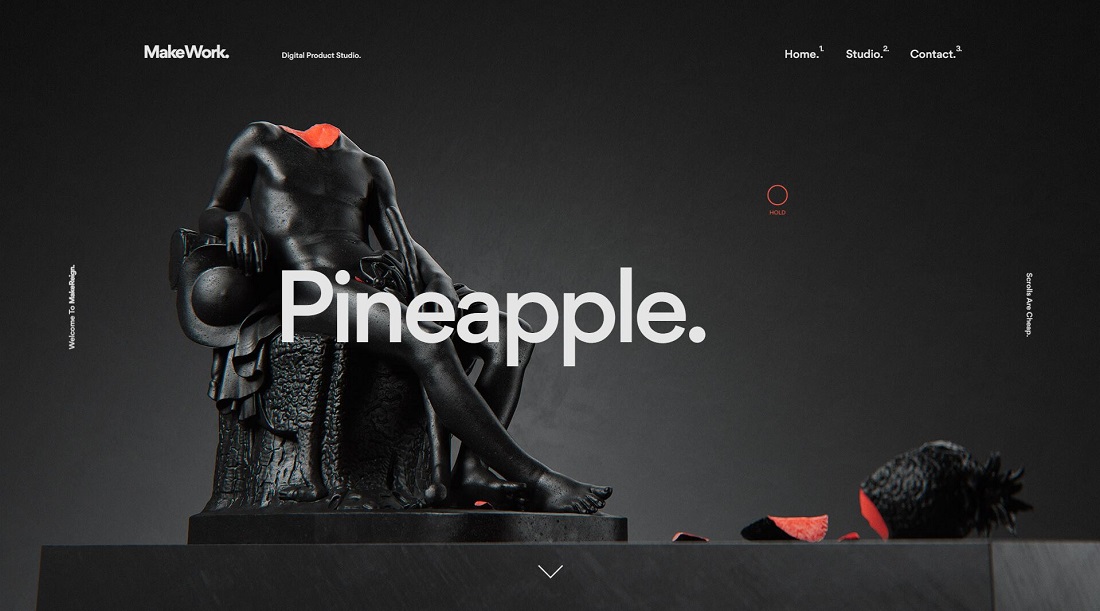
Hier wurden extra eigene Bilder für jedes Portfolio-Projekt gerendert – absolute Oberliga. Quelle: makereign.com
Pinterest machte es vor und versuchte etwas ganz Neues im Bereich Design. Jetzt ist dieser Trend auch im Webdesign 2018 angekommen. Das Karten-Design hat den großen Vorteil, dass der User die Website intuitiv bedienen kann und leicht versteht. Zudem ist dieses Design optimal an mobile Endgeräte wie Smartphones und Tablets anzupassen. Responsive Design kann perfekt umgesetzt werden, so dass die Website auf jedem Gerät optimal angezeigt wird.
Die Inhalte können vielseitig kreativ gestaltet werden, aber man darf nie vergessen, alles für mobile Endgeräte zu optimieren. Google hat es angekündigt. Der Ranking-Algorithmus wird langfristig auf Mobile-First-Indexing umgestellt. Webseiten sollten daher frühzeitig für mobile Geräte angepasst werden, um nicht im Ranking ganz nach hinten zu rutschen oder gar ganz zu verschwinden. Responsive Design ist also spätestens seit 2018 sehr wichtig und sollte immer berücksichtigt werden.
Wenn Du jetzt Lust bekommen hast, Deiner Website einen neuen Anstrich zu verleihen oder Hilfe bei der Optimierung benötigst, dann melde Dich bei uns! Wir helfen Dir gerne, Deine Website kreativ in Szene zu setzen und für Suchmaschinen zu optimieren. Komm gerne vorbei auf eine Tasse Kaffee und wir besprechen, was wir für Dich tun können. Wir bieten modernes Webdesign mit responsive Code und Support bei der Wartung und Pflege Deiner Website. Unser Team hat jahrelange Erfahrung und weiß, was Deine Website braucht, damit Du mit Deinem Unternehmen noch mehr Erfolg hast. Also buche ein unverbindliches Beratungsgespräch, damit wir Dich und Dein Unternehmen kennenlernen können. Wir freuen uns auf Dich!
Sebastian Lochbronner
86830 Schwabmünchen
Deutschland